Wie man ein OLED Display mit dem Arduino verbindet, und welche Bibliotheken man benötigt, habe ich bereits im letzten Post erklärt.
Initialisierung des Displays
Zunächst einmal muss man vor dem eigentlichen Verwenden des OLEDs das Display initialisieren, was aus dem Nachladen von Bibliotheken, dem Festlegen von Konstanten und dem eigentlichen Initialisieren des Displays besteht.Der Code hierfür variiert leicht, abhängig von dem Displaytyp, der Verbindungsart und der Displaygröße. Den fertigen Code kann man einfach aus dem jeweiligen Beispielsketch der Adafruit_1306 Bibliothek kopieren. Nun hat man ein fertiges Objekt namens display, mit welchem man die Befehle der Adafruit GFX Bibliothek verwenden kann.
Verwenden des Displays
Um einen der Befehle zu verwenden, muss man sie in der Form display.BEFEHL(); in den Sketch einfügen. Zusätzlich muss man nach dem Befehl über display.display() die Änderung sichtbar machen. Über display.clear() kann man das Display wieder "reinigen".Das gesamte Display ist in ein Koordinatensystem aufgeteilt, bei dem die x Achse und die y Achse links oben bei 0 beginnen. Ein Pixel entspricht dabei einem Punkt des Koordinatensystems, was bedeutet, dass die x Achse bei einem 128 mal 64 Pixel Display 128 Punkte "lang" ist, und die y Achse 64 Pixel "lang" ist.
Pixel zeichnen
Zum Zeichnen einzelner Pixel verwendet man den Befehl drawPixel(xKoordinate, yKoordinate, Farbe). Die Farbe ist dabei bereits vom Display vorbestimmt, da OLEDs für den Arduino meist einfarbig sind. Bei einem OLED mit weißen Pixeln müsst man WHITE eintragen.
Linie zeichnen
Um eine Linie zu zeichnen, muss man die Koordinaten des Anfangspunkts und die Koordinaten des Endpunkts, sowie die Farbe der Linie angeben: drawLine(xAnfang, yAnfang, xEnde, yEnde, Farbe);
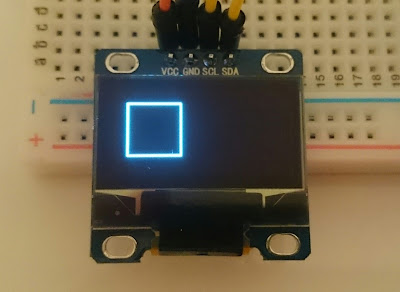
Um ein Rechteck über den Befehl drawRect zu zeichnen, muss man die x und y Koordinate der Ecke links oben, sowie Breite, Höhe und Farbe in folgendem Format angeben: drawRect(xEcke, yEcke, Breite, Höhe, Farbe); Im Gegensatz dazu, zeichnet der Befehl fillRect nicht nur das Rechteck, sondern füllt es auch mit der gewählten Farbe aus. Die Reihenfolge der Argumente ist bei fillRect() dieselbe, wie bei drawRect().
Neben dem einfachen Rechteck gibt es noch viele andere Objekte, wie Rechtecke mit abgerundeten Ecken, Kreise und natürlich Dreiecke. Eine vollständige Auflistung dieser Befehle gibt es hier.
Text anzeigen
Auch das Anzeigen von Text ist über die Adafruit GFX Bibliothek möglich. Dazu muss man zunächst den Cursor über setCursor(x, y); an die gewünschte Position setzen, die Farbe über setTextColor() auswählen und über setTextSize() die Größe Auswählen. Dabei steht Größe 1, 2 und 3 zur Verfügung. Den eigentlichen Text schreibt man über den Befehl print() oder println().




Keine Kommentare:
Kommentar veröffentlichen
Mit dem Veröffentlichen eines Kommentars erklären Sie sich mit unserer Datenschutzerklärung einverstanden.
https://michaelsarduino.blogspot.de/p/datenschutzerklarung.html